- 04/22
- 2022
-
QQ扫一扫

-
Vision小助手
(CMVU)
什么是设计模式?
De Dream说:“模式意味着重用,对于一个导航很复杂的网站,访问者容易迷失在各种各样的链接里,此时我们就可以应用逃生舱模式:在网页上设置统一出口(通常是把首页的链接加在站点的图标上),无论什么时候,点击这个出口(站点图标),就可以回到首页,重新开始。现在,这一点已经成为网站的惯例了。”
通过 De Dream 的描述不知道大家对模式有没有了一些基本认知。设计模式最早是来源于建筑设计领域,1996 年左右,人机交互领域也提出了以用户为中心的界面设计模式。设计模式最简单的可以理解为:“设计模式是针对某类场景的通用化解决方案,某种设计模式如果描述足够清晰,可使得在过去良好使用的设计在未来某种类似的情境下复制使用。”就像 De Dream 说的逃生舱设计模式,其再次使用率极高,是一个通用性很高的设计模式。

设计模式的特征
从上对设计模式的描述中,我们可以发现,设计模式的本质在于抽象和复用。虽然一个设计模式不能覆盖所有场景,但是只要能覆盖一部分相似的场景,就是一个可被收录的设计模式。那设计模式有哪些特征呢?我们可以总结出如下几点:

1.按钮直接不出现
是什么:按钮不可用设计模式一之“按钮直接不出现”是指如果该按钮对于用户来说不可用,直接在页面上不展示。
使用场景:这种设计模式通常使用在用户账号无权限的情况下出现。
如何使用(交互):不出现,即无交互。
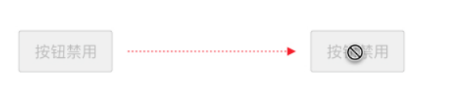
2.按钮直接置灰
是什么:按钮不可用设计模式二之“按钮直接置灰”是指当 B 端产品中有些按钮不可操作时,直接展示禁用状态,让用户一看便知该按钮不可操作。
使用场景:使用“按钮直接置灰”,就是想让用户一眼明白该按钮不可操作,同时由于该按钮的操作级别不是很高,该按钮的操作要求不是必须;或激活该按钮的条件非常明显(如输入账号情况下,登录按钮才可用;对话框输入内容后,才可激活发送按钮),因此无需提示用户什么条件下会激活该禁用按钮。
如何使用(交互):首先,按钮直接展示不可用状态,其次,当用户将鼠标悬浮到按钮上时,鼠状态变为禁用态。

3.按钮置灰+文字提示
是什么:按钮不可用设计模式三之“按钮置灰+文字提示”是指当 B 端产品中有些按钮不可操作时,直接展示禁用状态,让用户一看便知该按钮不可操作,但当用户鼠标移入操作区时,按钮会给予用户反馈提示。
使用场景:当操作按钮为核心按钮,或操作频率极高,或激活该按钮的条件非常隐藏时,就必须让用户知晓通过何种方式可以激活按钮,进而达成用户核心操作目标。
如何使用(交互):首先,按钮直接展示不可用状态,其次,当用户将鼠标悬浮到按钮上时,按钮上方出现文字提示。

